How to speedup your website using Lazy Loading?
Speed up your Website
As you know, we offer not just the cheapest Domain Name hosting per year and cheapest Domain names, but also try to educate our customers about the new trends and technologies introduced from time to time. There is another term you may have heard, Lazy Loading, its related to the website performance and depends on your website’s design. The things which are related to the performance are
Lazy Loading
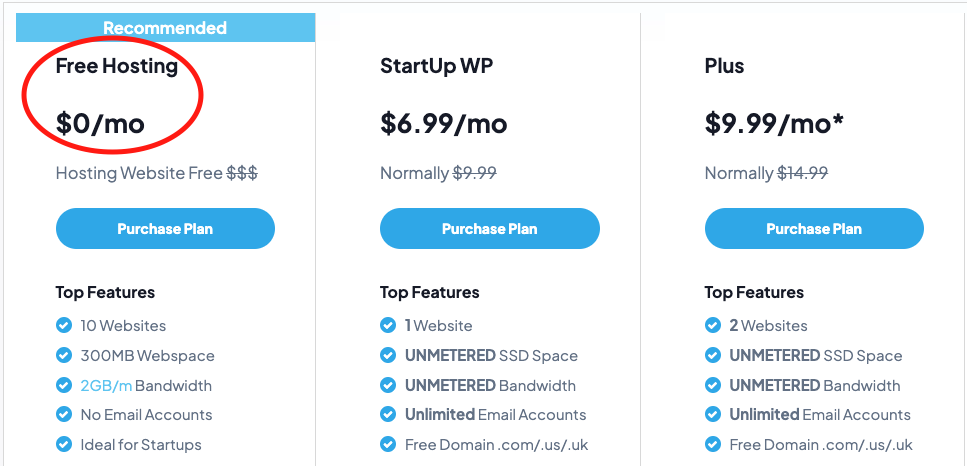
Web Hosting Type
Web Design
Load content from top to bottom.
SSL certificate: Good Domain with SSL Certificate can boost the reputation and can save from being blacklisted.
The reason why any website can be slow can happen due to many factors. It can be a bad hosting service, slow internet. But from the design point of view, the website performance is 80% bad due to poor web design. And if you have to fix the code 1st of all, Analyse how your web content is loading ?.
The major part of the content is images/video or any JS script etc. So to fix the performance issues, we need to prioritize the web content, which can increase the web speed significantly by loading the content 1st and then all the CSS or JS scripts then images. Preferably it makes more sense to load content from top to bottom. A Lazy loading process allows your content on your website to load first and then load everything else like JS. Also, we can control how the content is loaded for a specific web view, and even without affecting the user experience.
The good news is search engines like Google prefer the Lazy loading option when it comes to speed and search engine optimization.
There are so many WordPress plugins that can help us do this that are simple and pretty lightweight. Try something like Lazy Load or WP Rocket.
Get affordable Web Hosting Today.